Продолжаем изучать и использовать Ghost: подключение комментариев
Как часто мы составляем мнение о чем-либо, не имея полной информации? И как соотносится это мнение с действительностью, когда мы получаем недостающие знания? В общем, знание - сила

Как говорил герой фильма "Синьор Робинзон", воплощенный блестящим Паоло Вилладжо: "Извините, а что за фильм? А, опять о море...". Вот и я все о том же - Ghost. Можно спросить, чего это я к нему привязался? Да, просто, пытаюсь его использовать, вот и все.
Недавно я писал о том, что продукт сей кажется мне немного то ли непродуманным, то ли сыроватым. Но сделал оговорку, что может я и ошибаюсь. И вот еще один аргументик на чашу весов (на самом деле, я еще не решил, на какую - "за" или "против") .
Простой вопрос: что такое Ghost? И ответ, вроде, очевиден: платформа для ведения блога. А что подразумевает блог? Правильно, блог - это возможность поделиться с миром своими мыслями, делами, идеями, в общем, рассказать о чем-то (ну, в идеале, так сказать). Обычно, такое желание (поделиться) влечет за собой еще одно - получить отклик. Люди, за редким исключением, ведут блоги не просто так, для них это и возможность самовыражения и возможность общения. А для этого в блоге, обычно, предусмотрен такой инструмент, как комментарии.
Ключевое слово последнего предложения: "обычно". Признаюсь честно, до знакомства с Ghost я бы это слово просто не использовал бы, подразумевая, что блог и комментарии неразделимы. Но теперь я знаю, что есть и другой подход - блог, не имеющий собственной системы комментариев. На самом деле, возможно, это вполне нормальный подход. Просто я, как человек не очень сильно погруженный раньше во все эти технологии, не догадывался, что существуют отдельные платформы для ведения пользовательской аудитории сайтов (и, конечно же, аудитории блогов), включая подсистему комментариев. Теперь, благодаря Ghost, уже знаю. Так что, век живи - век учись.
Так вот, Ghost не имеет своей подсистемы комментариев. Но имеет возможность подключения сторонних таких систем! В качестве таковых предлагается сделать выбор из:
- Disqus
- NodeBB
- LiveFyre
- Google+
- Discourse
Странно, но на сайте Ghost, почему-то, нет такого списка. Однако, похожий список есть на сайте Ghost for Beginners. Не надо обращать внимание на порядок следования систем, предлагаемых для ведения комментариев - я не собирался как-то их ранжировать. Просто, первые четыре взяты с сайта Ghost for Beginners, а остальные - из раздела поддержки сайта Ghost.
На самом деле, Ghost, все-таки, склоняется к одному из этих продуктов, а именно, к Disqus. И понять это можно, если посмотреть, на содержимое одного из файлов, входящих в тему, которая поставляется с Ghost, что называется, из коробки. Тема эта называется Casper, а файл - post.hbs, и там есть вот такой вот интересный фрагмент:
...
</footer>
{{!--
If you use Disqus comments, just uncomment this block.
The only thing you need to change is "test-apkdzgmqhj" - which
should be replaced with your own Disqus site-id.
<section class="post-full-comments">
<div id="disqus_thread"></div>
<script>
var disqus_config = function () {
this.page.url = '{{url absolute="true"}}';
this.page.identifier = 'ghost-{{comment_id}}';
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://test-apkdzgmqhj.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
</section>
--}}
</article>
...
Кстати, именно этот файл (post.hbs), и предлагается редактировать для того, чтобы подключить к Ghost какую-либо из вышеперечисленных систем ведения комментариев. И, как следует из комментария, фрагмент предлагает включить именно Disqus.
На самом деле, для всех перечисленных систем приводятся подробные инструкции - либо в соответствующей статье на сайте Ghost for Beginners, либо в разделе поддержки сайта Ghost. Вот, например, ссылка на инструкцию для подключения комментариев Google+. Должен признать, что я, по крайней мере, пока, воспользовался именно этим сервисом. Дело тут в том, что я веду пару блогов на платформе Blogger от Google (http://computers-marginalia.bozdaganian.com и http://programmers-marginalia.bozdaganian.com). И в настройках обоих блогов я включил опцию "Включить комментарии Google+ в этом блоге":

То есть, я уже довольно давно использую систему комментариев от Google. Зачем же менять то, что выполняет свою функцию без нареканий? Есть только одна причина - переезд на self-hosted систему. Вы будете смеятся, но я нашел и такую - Discourse! Более того, есть подробная инструкция по настройке Ghost для использования Discourse. Так что, видимо, комментарии тоже буду переводить на self-hosted сервис - назвался груздем - полезай в кузов.
Ну и прежде, чем закончить, освещу несколько моментов, которые имеют отношение к моей инфраструктуре. Если помните (а если не помните, то знайте), self-hosted Ghost крутится у меня в Docker-контейнере. Выполняя рекомендации и Docker и Ghost, я, для того, чтобы сделать данные блога постоянными и легко бэкапируемыми, направил каталог с данными контейнера на физический каталог. Это дает возможность при, например, удалении контейнера, не потерять данные. Ну и работать с ними удобнее. Разработчики Ghost специально, я так думаю, вынесли все, что может изменяться пользователем, в отдельный каталог - чтобы это перенаправление для Docker-а делалось проще. А вот программная часть, в которую входит и тема по умолчанию Casper - она в эти каталоги не включена - так обеспечивается не только большая безопасность, но и простота обновлений. Ведь если дать пользователю доступ к коду, он может там чего-нибудь накодить, а при обновлении, эти все изменения будут потеряны.
Так вот, для того, чтобы подключить комментарии, надо отредактировать тему (в нашем случае, это Casper). В принципе, я могу до него добраться и в Docker-контейнере, но, к счастью, разработчики Ghost предусмотрели эту ситуацию (а, может, это у них случайно получилось). В настройках блога, в секции Design, есть раздел для работы с темами:

Как видно на рисунке, для темы предусмотрена операция выгрузки. Кроме того, есть большая кнопка для загрузки собственной темы. Именно этими операциями я и воспользовался: выгрузил к себе тему Casper, произвел в ней нужные изменения и загрузил обратно. Правда, сам файл (а тема целиком хранится в одном zip файле), пришлось переименовать, иначе при загрузке вылетала ошибка, что такой файл темы уже существует. Как результат, имеем вот что:

Кстати, загруженные пользователем темы помещаются в подкаталог того каталога, который перенаправлен из контейнера на физический диск. Как результат, при обновлении контейнера темы должны сохраняться. Что и подтвердилось при обновлении Docker-контейнера Ghost на новую версию 1.9.0.

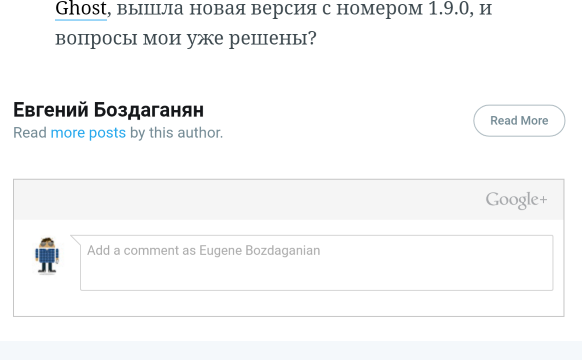
Ну и, в завершении, приведу содержимое файла post.hbs в том месте, в котором я произвел изменения (мои изменения начинаются с комментария про использование Google+):
...
</footer>
{{!--
If you use Disqus comments, just uncomment this block.
The only thing you need to change is "test-apkdzgmqhj" - which
should be replaced with your own Disqus site-id.
<section class="post-full-comments">
<div id="disqus_thread"></div>
<script>
var disqus_config = function () {
this.page.url = '{{url absolute="true"}}';
this.page.identifier = 'ghost-{{comment_id}}';
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://test-apkdzgmqhj.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
</section>
--}}
{{!--
As I use a Google+ comments subsystem, here is the
corresponding block
--}}
<section class="comment">
<div class="g-comments" data-href="{{@blog.url}}{{url}}"
data-first_party_property="BLOGGER"
data-view_type="FILTERED_POSTMOD">Loading Google+ Comments ...</div>
<script async type="text/javascript"
src="//apis.google.com/js/plusone.js?callback=gpcb">
</script>
<noscript>Please enable JavaScript to view the <a href="https://plus.google.com/">comments powered by Google+.</a></noscript>
</section>
</article>
...
